| 树莓派2.13寸触控墨水屏模块使用教程 | 您所在的位置:网站首页 › pixel 2 参数 › 树莓派2.13寸触控墨水屏模块使用教程 |
树莓派2.13寸触控墨水屏模块使用教程
|
说明
资料
FAQ
售后
说明 详细参数、原理说明 特点尺寸: 2.13 inch外形尺寸(模块):69.15mm × 38.9mm外形尺寸(驱动板):59.51mm × 34.00mm显示尺寸:48.55mm × 23.71mm工作电压:3.3V/5V通信接口:SPI点距:0.194* 0.194分辨率:250*122显示颜色:黑、白灰度等级:2局部刷新 :0.3s全局刷新 :2s刷新功耗 : 26.4mW(typ.)触控点数 :10(MAX)触摸类型 :电容触摸触摸接口 :I2C触摸面板 :钢化玻璃面板【备注】: 刷新时间:刷新时间为实验测试数据,实际刷新时间会有误差,以实际效果为准。全局刷新过程中会有闪烁效果,这个是正常现象功耗:功耗数据为实验测试数据,实际功耗由于驱动板的存在和实际使用情况的不同,会有一定误差,以实际效果为准 SPI 通信时序
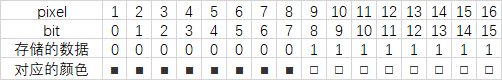
由于墨水屏只需要显示,这里将从机发,主机收的数据线(MISO)隐藏。CS:从机片选,当CS为低电平的时候,芯片使能DC:数据/命令控制引脚,当DC=0时写入命令;DC=1时写入数据SCLK: SPI通信时钟SDIN:SPI通信主机发送,从机接收时序:CPHL=0, CPOL=0 (SPI0)【备注】具体关于SPI通信的相关信息,可以自行网上搜索资料了解 墨水屏刷新原理工作原理本产品使用的电子纸采用“微胶囊电泳显示”技术进行图像显示,其基本原理是悬浮在液体中的带电纳米粒子受到电场作用而产生迁移。电子纸显示屏是靠反射环境光来显示图案的,不需要背光,在环境光下,电子纸显示屏清晰可视,可视角度几乎达到了 180°。因此,电子纸显示屏非常适合阅读。像素与字节的关系对于黑白图片,我们可以规定,如果如果是黑色我们定义成0,如果是白色就定义成1,那么有了表示颜色的方式:白色:□,对应1黑色:■:对应0 一个点在图形上一般称之为像素点(pixel),而颜色不是1就是0,也就是1个位就可以标识颜色:1Pixel = 1bit,那么一个字节里面就包含了8个像素点。以16个像素点为例,我们假设前8个像素点为黑,后8个像素点为白色,那么可以这么认为,像素点1-16,对应这0位到15位,0表示黑色,1表示白色:
提供BCM2835、WiringPi、文件IO、RPI(Python)库例程 硬件连接连接树莓派的时候,可以直接插到树莓派的40PIN排针上去,注意对好引脚。如果是选择用12PIN排线连接的话,请参考下方的引脚对应表格 树莓派连接引脚对应关系Touch e-PaperRaspberry PiBCM2835编码Board物理引脚序号VCC3.3V3.3VGNDGNDGNDDINMOSI19CLKSCLK23CSCE024DC2522ERST1711BUSY2418INT2713SCLSCL15SDASDA13TRST2215以2.13inch Touch e-Paper HAT为例,直接插在树莓派上即可:
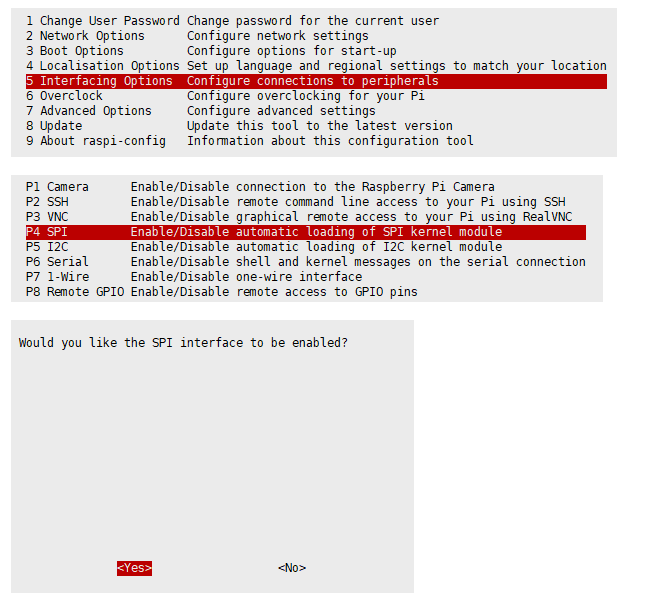
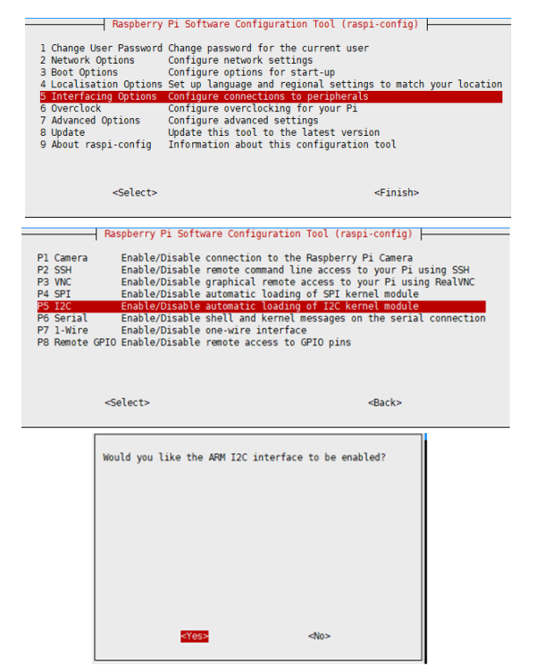
请确保SPI没有被其他的设备占用,你可以在/boot/config.txt中间检查 打开I2C接口在终端执行: sudo raspi-config 选择 Interfacing Options -> I2C ->yes 启动 i2C 内核驱动
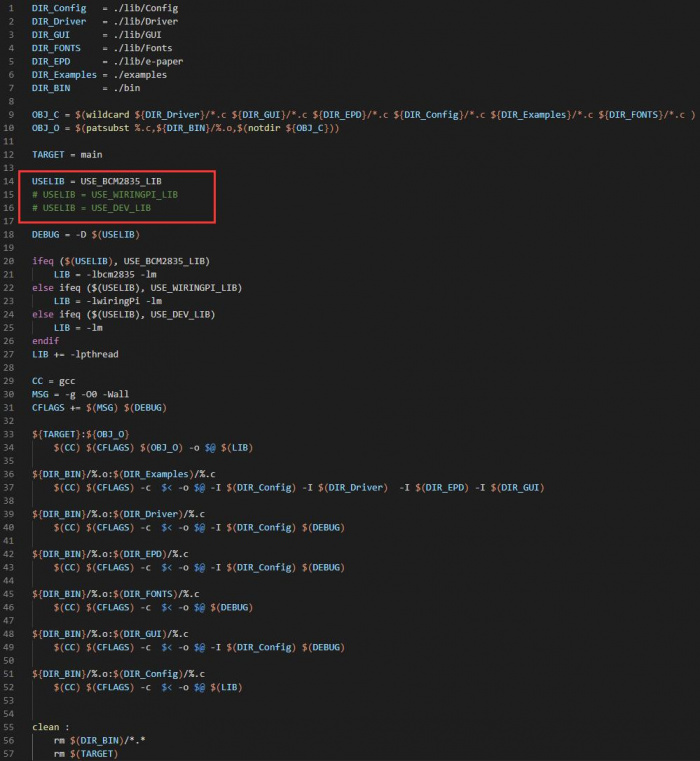
打开树莓派终端,执行:方法一:从我们官网下载,推荐使用。 cd ~sudo wget https://www.waveshare.net/w/upload/3/3e/Touch_e-Paper_Code.zipunzip Touch_e-Paper_Code.zip -d Touch_e-Paper_Code运行测试程序C语言进入C语言例程目录cd ~/Touch_e-Paper_Code/csudo nano examples/main.c (可选)修改Makefile的14-16行切换依赖库,程序默认使用BCM2835,速度最快。(使用过BCM2835后再用别的库需要重启才能正常运行)如下图,切换注释即可: 程序分为底层硬件接口、中间层墨水屏驱动和触摸驱动、上层应用; C底层硬件接口我们进行了底层的封装,由于硬件平台不一样,内部的实现是不一样的,如果需要了解内部实现可以去对应的目录中查看在DEV_Config.c(.h)可以看到很多定义,在目录:Touch_e-Paper_Code\c\lib\Config C语言使用了3种方式进行驱动:分别是BCM2835库、WiringPi库和文件IO默认使用BCM2835库进行操作,如果你需要使用其他库来驱动的话,可以打开Touch_e-Paper_Code\c\Makefile,修改14-16行,如下:700px数据类型:#define UBYTE uint8_t#define UWORD uint16_t#define UDOUBLE uint32_t模块初始化与退出的处理:void DEV_Module_Init(void);void DEV_Module_Exit(void);注意:1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。2.DEV_Module_Exit()之后整个模块会进入低功耗,经过测试这个功耗基本为0;GPIO读写:UBYTE DEV_Digital_Read(UWORD Pin); void DEV_Digital_Write(UWORD Pin, UBYTE Value); SPI写数据void DEV_SPI_WriteByte(UBYTE Value); void DEV_SPI_Write_nByte(uint8_t *pData, uint32_t Len); I2C读写数据UBYTE I2C_Read_Byte(UWORD Reg, char *Data, UBYTE len); UBYTE I2C_Write_Byte(UWORD Reg, char *Data, UBYTE len); 中间层墨水屏驱动e-paper驱动代码文件,在目录:Touch_e-Paper_Code\c\lib\e-paper打开.h可以看到如下的函数 墨水屏初始化,在屏幕开始工作时和退出睡眠模式之后调用void EPD_xxx_Init(void);其中xxx表示,墨水屏型号。如是是2.13_V2,全屏初始化那么是EPD_2IN13_V2_Init(), 清屏,把墨水屏刷成白色void EPD_xxx_Clear(void);其中xxx表示,墨水屏型号。如是是2.13_V2,那么是EPD_2IN13_V2_Clear() 传输一帧的图片数据并打开显示//黑白双色墨水屏void EPD_xxx_Display(UBYTE *Image);//黑白红或黑白黄墨水屏void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);//2.13inch e-paper V2由于控制芯片升级,对于局部刷新,需要调用EPD_xxx_DisplayPartBaseImage显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的EPD_xxx_DisplayPart()void EPD_2IN13_V2_DisplayPart(UBYTE *Image);void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);进入睡眠模式void EPD_xxx_Sleep(void);注意进入了睡眠模式,只有两个方式能够重新工作:第一种硬件复位,第二种重新调用初始化函数其中xxx表示,墨水屏型号。如是是2.13_V2,那么是EPD_2IN13_V2_Sleep() 中间层触控驱动触摸控制驱动代码,在目录:Touch_e-Paper_Code\c\lib\Driver 打开.h文件可以看到函数列表 触控初始化及其相关函数:void GT_Init(void); // 初始化void GT_Reset(void); // 复位void GT_ReadVersion(void); // 读取版本信息其中,复位函数和读取版本信息在初始化时被调用 触控芯片读写数据void GT_Read(UWORD Reg, char *Data, UBYTE len); // 触控读数据void GT_Write(UWORD Reg, char *Data, UBYTE len); // 触控写数据Reg为寄存器地址,Data为数据缓冲区的地址,len为要读写的长度 扫描触摸信号UBYTE GT_Scan(void); // 扫描触摸信号返回的数据存在结构体GT1151_Dev中 上层应用对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能 在如下的目录中可以找到GUI,在目录:Touch_e-Paper_Code\c\lib\GUI\GUI_Paint.c(.h)
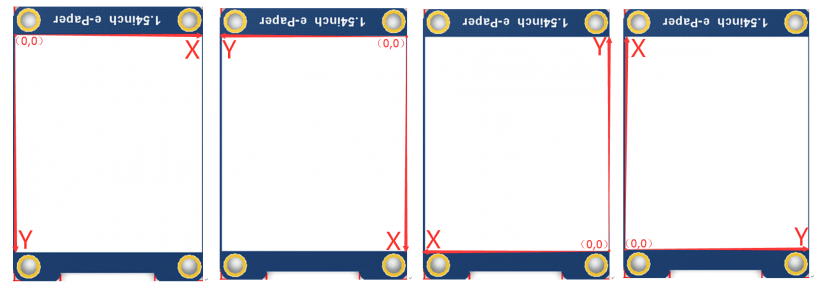
对于Jetson Nano, Raspberry Pi这些Linux操作系统的,可以读写图片对于Raspberry Pi和Jetson Nano,在目录:RaspberryPi_JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h) UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart)参数: path:BMP图片的相对路径 Xstart: 图片的左顶点X坐标,一般默认传0 Ystart: 图片的左顶点Y坐标,一般默认传0用户测试代码前三个章节介绍了经典的linux三层代码结构,这里稍微讲解一下用户测试代码在目录:Touch_e-Paper_Code\c\examples,为全部的测试代码示例程序展示了画板和相册功能,用户可以按照已有的图片名字和尺寸自行替换图片以在该程序的基础上进行二次开发 Python(适用于Raspberry Pi)适用于python2.7和python3对于python而言他的调用没有C复杂库文件都在:Touch_e-Paper_Code\python\lib\TP_lib\ epdconfig.py模块初始化与退出的处理:def module_init()def module_exit() 注意: 1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。 2.module_exit()之后整个模块会进入低功耗,经过测试这个功耗基本为0;GPIO读写:def digital_write(pin, value)def digital_read(pin)SPI写数据def spi_writebyte(data)I2C读写数据:def i2c_readbyte(reg, len)def i2c_write(reg)def i2c_writebyte(reg, value)epdxxx.py(xxx表示尺寸,若是2.13inch V2 e-paper,则为epd2in13_V2.py,依此类推)墨水屏初始化,再屏幕开始工作时和退出睡眠模式之后调用def init(self)清屏,把墨水屏刷成白色def Clear(self)把图片转换成数组def getbuffer(self, image)传输一帧的图片数据并打开显示def display(self, image)对于2.13inch e-paper V2由于控制芯片升级,对于局部刷新,需要调用displayPartBaseImage()显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的displayPart() def displayPartBaseImage(self, image) def displayPart(self, image) 进入睡眠模式def sleep(self)main.py进行例程测试,示例程序展示了画板和相册功能,用户可以按照已有的图片名字和尺寸自行替换图片以在该程序的基础上进行二次开发 关于旋转设置如果在python程序中你需要设置屏幕旋转,可以通过语句blackimage = blackimage.transpose(Image.ROTATE_270)设置。 blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270)#支持ROTATE_90, ROTATE_180, ROTATE_270三个参数旋转效果,以1.54B为例, 按顺序分别为0°, 90°,180°, 270°
由于python有一个image库pil官方库链接,他十分的强大,不需要像C从逻辑层出发编写代码,可以直接引用image库进行图像处理,以下将以1.54inch e-paper为例,对程序中使用了的进行简要说明 需要使用image库,需要安装库sudo apt-get install python3-pil 安装库然后导入库 from PIL import Image,ImageDraw,ImageFont其中Image为基本库、ImageDraw为画图功能、ImageFont为文字 定义一个图像缓存,以方便在图片上进行画图、写字等功能image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame第一个参数定义图片的颜色深度,定义为1说明是2位图,第二个参数是一个元组,定义好图片的宽度和高度,第三个参数是定义缓存的默认颜色,0为黑色,255为白色。 创建一个基于image的画图对象,所有的画图操作都在这个对象上draw = ImageDraw.Draw(image)画框draw.rectangle((0, 10, 200, 34), fill = 0)第一个参数为一个4个元素的元组,(0,10)矩形左上角坐标值,(200,34)为矩形右下角坐标值,fill=0表示内部填充黑色。 画线draw.line((16, 60, 56, 60), fill = 0)第一个参数为一个4个元素的元组,以(16,60)为起始点,(200,34)为终止点,画一条直线,fill=0表示线为黑色。 画圆draw.arc((90, 60, 150, 120), 0, 360, fill = 0)在正方形内画一个内切圆,第一个参数为一个4个元素的元组,以(90,60)为正方形的左上角顶点,(150,120)为正方形右下角顶点,规定矩形框的水平中位线为0度角,角度顺时针变大,第二个参数表示开始角度,第三个参数标识结束角度,fill=0线为黑色如果不是正方形,画出来的就是椭圆,这个实际上是圆弧的绘制。 除了arc可以话圆之外,还有chord可以画实心圆 draw.chord((90, 130, 150, 190), 0, 360, fill = 0)实质是弦的绘制,第一个参数指定弦的圆外切矩形,第二、三两个参数分别是弦的起始和终止角度, 第四个参数是填充颜色,将弦从0度到360度连接并填充就变成了填充的圆了。 写字符写字符往往需要写不同大小的字符,需要导入ImageFont模块,并实例化: font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)为了丰富字体库,这里使用的是windows目录下的字符文件,如果是其他的ttc结尾的字符文件也是支持的。 写英文字符直接使用即可,写中文,由于编码是GB2312所以需要在前面加个u: draw.text((8, 12), 'hello world', font = font, fill = 255)draw.text((8, 36), u'斑梨电子', font = font, fill = 0)第一个参数为一个2个元素的元组,以(8,12)为左顶点,字体为font,点,fill为字体颜色,第一句fill=255所以看上去是不会显示的,第二句显示斑梨电子。 读取本地图片image = Image.open(os.path.join(picdir, '1in54.bmp'))参数为图片路径。 其他功能python的image库十分强大,如果需要实现其他的更多功能,可以上官网学习http://effbot.org/imagingbook pil,官方的是英文的,如果感觉对你不友好,当然我们国内也有很多的优秀的博客都有讲解。 资料提供文档、程序、数据手册等全套资料 文档原理图使用Photoshop制作散点图视频程序示例程序数据手册2.13inch e-Paper Specification V2版本 (当前版本)开发资料Image2Lcd图片取模软件字摸提取软件相关资料外壳图纸(待上传)问题:电子墨水屏的使用环境? 答复:【工作条件】温度范围:0~50°C ;湿度范围:35%~65%RH【存储条件】:温度范围:30°C以下; 湿度范围:55%RH以下;存储最长时间:6个月【运输条件】:温度范围:-25~70°C ;运输最长时间:10天【拆包后】:温度范围:20°C±5°C ; 湿度范围:50±5%RH;存储最长时间:72小时内完成组装问题:电子墨水屏刷新注意事项 答复:刷新模式全刷:电子墨水屏在刷新过程中会闪烁多次(闪烁次数取决于刷新时长),闪烁是为了清除残影达到最佳的显示效果局刷:电子墨水屏在刷新过程中无闪烁效果。使用局刷功能的用户注意在刷新几次之后,要进行一次全刷操作清除残影,否则残影问题会越来越严重,甚至损坏屏幕(目前只有部分黑白电子墨水屏支持局刷,具体参考产品页面说明)刷新频率使用过程中,建议客户设置电子墨水屏的刷新间隔至少为180秒(支持局刷功能的产品除外)待机过程(即刷新操作后)建议客户将电子墨水屏设置为睡眠模式,或者断电操作(可以将墨水屏供电部分用模拟开关断开), 降低功耗并且延长电子墨水屏寿命。(部分电子墨水屏如果长时间处于上电状态的话,会出现屏幕损坏无法修复的情况)三色电子墨水屏在使用的过程中,建议客户至少每24小时更新一次显示画面(如果屏幕长时间保持同一个画面,会出现烧屏情况难以修复)使用场所电子墨水屏建议是在室内使用。如果在户外使用,需要避免电子墨水屏受阳光直射,同时要做好紫外线防护措施。在设计电子墨水屏产品的时候,客户注意要确定好使用环境是否满足电子墨水屏的温湿度要求问题:Arduino3.3V能不能驱动墨水屏? 答复:可以,现在已经板载了电平转换芯片,支持3.3V驱动问题:使用一段时间之后屏幕刷新(全刷)出现严重残影问题无法修复? 答复:长时间上电开发板,在每次刷新操作之后,建议将屏幕设置为睡眠模式或者直接断电处理,否则屏幕长时间处于高电压状态下可能烧坏屏幕问题:e-Paper显示偏黑或者颜色偏浅? 答复:可以调节程序中Vcom的值改变显示对比度,带局刷的屏幕改善效果特别明显。问题:e-Paper显示黑边框? 答复:可以通过Border Waveform Control寄存器 或者VCOM AND DATA INTERVAL SETTING寄存器设置边框显示颜色。问题:屏幕排线接口是什么规格? 答复:0.5mm间距,24Pin。问题: 运行python程序的时候报错ImportError: No module named Image? 答复:使用指令sudo apt-get install python-imaging 安装一下imaging函数库问题: 多个位置局刷,局刷几次后字体偏浅? 答复:这种情况需要客户减少局刷位置并且在局刷5次后进行一次清屏(提高VCOM的电压可以改善颜色,但是带来是残影加重)。问题: 墨水屏进入深入睡眠模式后,是否可以再次刷新? 答复:可以,但是需要用软件重新做电子纸初始化操作。问题: 2.9寸的EPD 在deep sleep mode时,第一次唤醒画面刷新会有不干净的问题,请问如何解决? 答复:电子墨水屏重新唤醒的过程,实际是重新上电的过程,所以EPD在wake up时,要先进行清屏的动作,这样才能最大程度地避免残影现象。问题: 关于datasheet的问题。客户问字库什么时候传输Data Start Transmission 1,什么时候用 Data Start Transmission 2.在KW mode 下,什么是“OLD”数据,什么是"NEW"数据。 答复:如果是三色屏,在需要传输B/W数据时,使Data Start Transmission 1,在传输RED数据时,使用Data Start Transmission 2,因为2.13inch e-Paper HAT (D)只能显示黑白两色,所以工作在KW模式Data Start Transmission 1时,发送上一次的数据,即所谓的old,在程序中就直接发送0x00,在Data Start Transmission 2时,就发送需要刷新的数据,即所谓的“NEW”数据。问题: 墨水屏使用的是什么型号的连接器? 答复:排线插座 0.5-24pin 后翻盖式 2.0H(FPC连接器)问题: 裸屏产品出货时是否有表面覆膜? 答复:有覆膜问题: 请问e-Paper内置温度传感器吗? 答复:是的,也可以使用IIC管脚外置LM75温度传感器问题: 测试程序时,程序一直卡在e-Paper busy 答复:可能是spi驱动不成功导致的1.先检查接线是否正确2.在检查spi是否开启,参数是否配置正确(spi的波特率,spi模式等参数)问题: 这款电子墨水屏的刷新次数是多少/使用寿命是多少? 答复:理想情况下,正常使用,可以刷新1000000次(100万次)问题: stm32驱动墨水屏,MDK编译显示空间不够? 答复:我们例程使用的是stm32f103zet6,如果客户在MDK中修改其他的型号,例如stm32f103rbt6,ram空间变小了,需要在原基础上修改启动文件中的stack size和heap sizeQQ : 202004841 |
【本文地址】

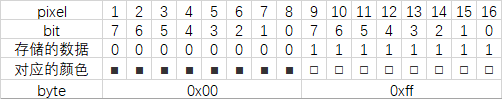
 对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此会有一点改变:
对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此会有一点改变: 这样只需要2个字节即可表示16个像素点了。
这样只需要2个字节即可表示16个像素点了。
 然后重启树莓派:
然后重启树莓派: 然后重启树莓派:
然后重启树莓派:
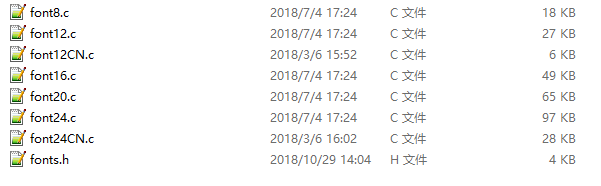
 在如下目录下是GUI依赖的字符字体,在目录:Touch_e-Paper_Code\c\lib\Fonts
在如下目录下是GUI依赖的字符字体,在目录:Touch_e-Paper_Code\c\lib\Fonts